Suchmaschinenoptimierung für WordPress
SEODRIVE
WordPress Theme
Fast & Light
Suchmaschinenoptimiert
Multilevel JS Menu

Full Responsive
Individuelles Logo im Header für Desktop und Mobil
Hintergrundfarben
Schriftarten und Schriftfarben
Fixed Header
Scroll To Top Button
Google Site Verification
Basic Structured Data mit Open Graph
Favicons & Touch Icons aus der Mediathek für alle Geräte
Individueller Slogan oder klickbare Telefonnummer im Header
WordPress ist eine tolle Sache, wenn Sie eine Website erstellen möchten, ohne große Kenntnisse in der Webentwicklung zu haben, oder wenn Sie viele Funktionen ohne Programmieraufwand hinzufügen möchten.
Die Basis für einen guten Erfolg bei der Suchmaschinenoptimierung ist immer ein gutes WordPress-Theme.
Ich möchte SEODRIVE ein kostenloses WordPress Theme zur Verfügung stellen, das nicht nur einen guten Eindruck macht.
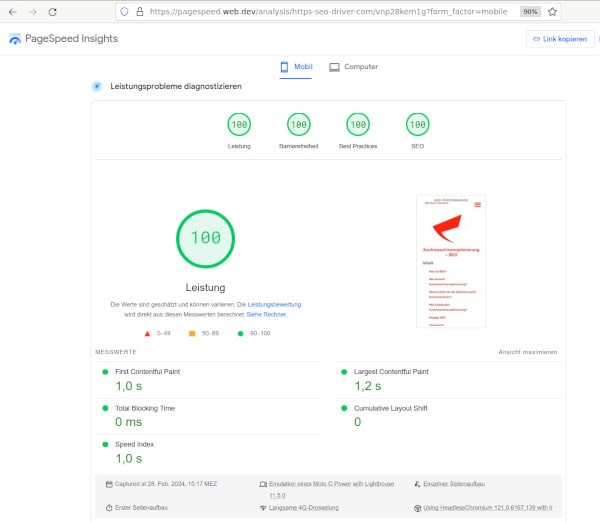
Mein Ziel ist ein responsives WordPress Theme, mit dem Sie bei der Lighthouse-Leistungsmessung auf Google Page Speed Insights problemlos 100 % erreichen können. Dies ist wichtig für die Suchmaschinenoptimierung Ihrer WordPress-Website.
Um gute SEO-Ergebnisse zu erzielen, muss man zwangsläufig mit der Google Search Console arbeiten. Dazu müssen Sie den Site-Verifizierungscode, den Sie in der Search Console erhalten, in die Seite integrieren. Das können Sie bei SEODRIVE direkt im Customizer machen.
Für mich gehört auch ein Menü, das über mehrere Ebenen hinweg gut funktioniert, dazu. Auch in der Desktop-Ansicht. Bei den meisten angebotenen Themes ist die mobile Darstellung über mehrere Ebenen hinweg super bis okay, in der Desktop-Version scheitert sie jedoch oft an der verwendeten CSS-Lösung.
Deshalb habe ich auf eine reine CSS-Lösung verzichtet und das Menü ausschließlich mit Javascript erstellt.
Javascript ist heute ein fester Bestandteil der Online-Welt und ich bin sicher, dass die absolute Mehrheit der Benutzer JS immer aktiviert hat.
Download seodrive v1.03 WordPress Theme. Kostenlos.
Color and Font Options
Im Costumizer finden Sie eine Vielzahl von Einstellungen für Farben:
- Hintergrundfarben für Header, Page nd Footer anpassbar
- Farben für alle Textkomponenten (Header, Seitentitel, Überschriften, Text, Textlinks, Menü)
- Hamburger Icon
- Menu Close Button
- ScrollToTop Button (Background and Arrow)
Sie können aus einigen Schriftarten wählen. Ich habe websichere Schriftarten hinterlegt, die in jedem Browser verfügbar sind und daher nicht extra geladen werden müssen. Ihr Vorteil liegt klar auf der Hand: Geschwindigkeit. Auch eine Layoutverschiebung wird vermieden. Diese entsteht dadurch, dass der Browser bei der Verwendung anderer Schriftarten zunächst eine im Browser verfügbare Schriftart anzeigt und dann auf die andere Schriftart (z. B. eine schön anzusehende Schreibschrift) umschaltet. Jeder Buchstabe „verzieht“ sich beim Wechsel erneut, was zu einer so genannten Layoutverschiebung führt. Warum ist das interessant? Weil die Layoutverschiebung ein Kriterium der Core Web Vitals ist, das bei der Beurteilung der Suchmaschinenoptimierung der Website eine Rolle spielt. Wir möchten eine Layoutverschiebung von Null oder zumindest nahe Null haben.
Da Google aber nicht alles ist, finden Sie in Costumizer auch nicht websichere Schriftarten, von denen einige sehr gute Ergebnisse liefern.
Full Responsive
Das Layout ist voll responsiv und die Seite wird mit dem Theme auch auf kleinen Bildschirmen gut dargestellt. Der CSS Breakpoint ist 1050px. Natürlich können Sie die style.css (ein Teil des CSS ist aus Performancegründen inline auch in der header.php) nach Belieben ändern. Bei 600px gibt es einen zweiten Breakpoint, der aber nur das Padding betrifft.
Fixed Header
Der Header ist sowohl für die Desktop- als auch für die mobile Anzeige fixiert.
Neben dem Seitentitel und der Tagline können Sie im Costumizer auch Logos in unterschiedlichen Größen für Mobile (Höhe = 40px) und Desktop (Höhe = 70px) hinterlegen. Ich empfehle quadratische Bilder, Sie können aber auch mit Rechtecken experimentieren – bitte geben Sie die entsprechende Breite für das Logo ein und speichern Sie ein entsprechend zugeschnittenes Logo in der Mediathek. Bitte laden Sie ein Bild mit passenden Maßen hoch! Die Tagline kann sowohl auf dem Handy als auch auf dem Desktop unabhängig voneinander ein- und ausgeschaltet werden.
Sie können auch Ihren Slogan oder eine anklickbare Telefonnummer zentriert als oberstes Element im Header (Header Info Box) einfügen. Wenn die Telefonnummer klickbar sein soll, geben Sie bitte die Landesvorwahl ein. Ansonsten gibt es nur die Telefonnummer, die aber nicht anklickbar ist. Aber manchmal ist es das, was Sie wollen.
Scroll To Top Button
Ist verfügbar. Sanfter Bildlauf zur Vermeidung von Augenkrebs. Farben können angepasst werden.
Google Site Verification
Das Theme soll WordPress-Anfängern so weit wie möglich beim Aufbau einer für Suchmaschinen optimierten Website helfen und als gute Basis dienen.
Um die Google Search Console kommt man nicht herum, wenn man für die Suchmaschine Google optimieren will. Deshalb ist es empfehlenswert dort den Website-Verifizierungscode abzuholen. Auf diese Weise können Sie Google gegenüber nachweisen, dass Sie Eigentümer der Website sind.
Mit SEODRIVE können Sie den Code einfach in den Costumizer eingeben und er wird dann in den Header-Bereich Ihrer Seite geschrieben. Kein Plugin notwendig.
Basic Structured Data with Open Graph
Die Verwendung von strukturierten Daten hilft Ihnen, Ihre Website in den Google-Suchergebnissen besser darzustellen. Das Theme wird mit einer kleinen Grundausstattung geliefert.
Aber Vorsicht: Die strukturierten Daten sind für absolut ALLE Seiten Ihrer Homepage eingestellt. Es ist eine Grundausstattung. Wenn Sie einen One-Pager bauen, macht es durchaus Sinn und Sie sparen sich ein Plugin. Ansonsten müssen Sie darüber nachdenken.
Favicons & Touch Icons from Mediathek
Hier können Sie Favicons und Touch-Icons in allen gewünschten Größen speichern.
Und es hat einfach Vorteile für die Suchmaschinenoptimierung und vor allem für die Usability der Seite. Auf Smartphones zum Beispiel kann man die Seite mit einem Icon speichern.
Klickbare Telefonnummer im Header
Sie können im Header zentriert entweder Ihren Slogan oder eine klickbare Telefonnummer hinterlegen. Die Telefonnummer wird durch Angabe der Ländervorwahl klickbar. Ohne wird sie lediglich eingeblendet.